Cheap and Cheerful Prototype: The Diaspora's Second Brain | Independent Study Experiment #2 (part 1)

Welcome back to my latest Independent Study writeup! In the last post, I brainstormed 10 options for interactions and "mimed" them. This time around, I'll be dividing this assignment into two parts:
- Part 1: going over my first cheap cheerful prototype, and
- Part 2: discussing my experience viewing Ignacio Gatica's Stones Above Diamonds at the Cooper Cole Gallery.
Table of Contents
Cheap + Cheerful Prototype
My first assignment was to use my own sound recordings or responses from my prompts, and make the most "cheap and cheerful version" (as my independent study advisor, Adam, put it) in the simplest, easiest ways possible, using one or two ways.
I decided to bring "Interactive Way 3: Web-based nodes" to life. As a reminder, here is how I envisioned "Interactive Way 3":
- The audience member goes to a website on a computer.
- They are presented with a node-based network. Each node represents an audio snippet, and the snippets are connected based on how the conversation occurred at the time of recording, and any off-shoot snippets that were recorded after the fact.
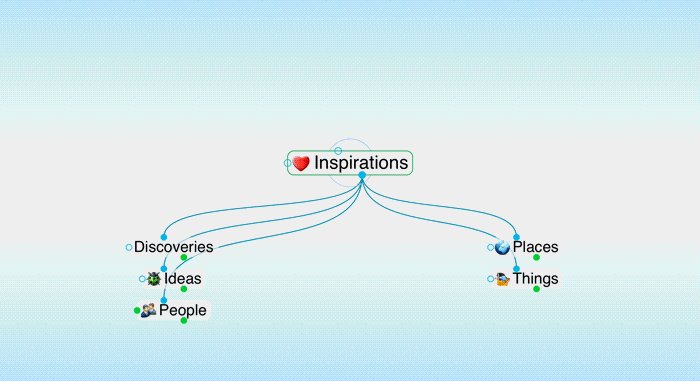
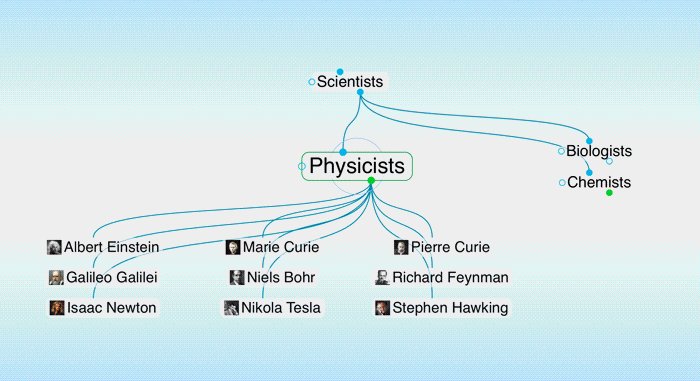
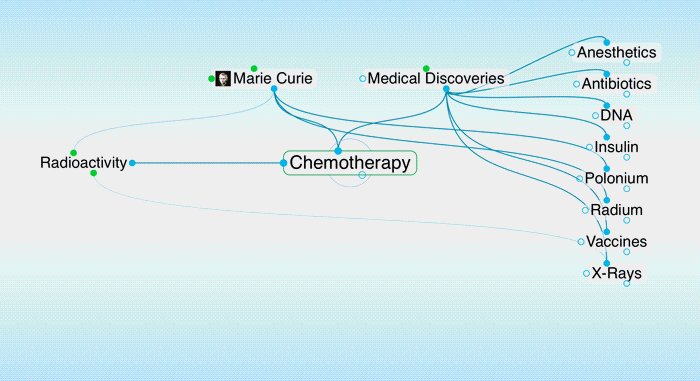
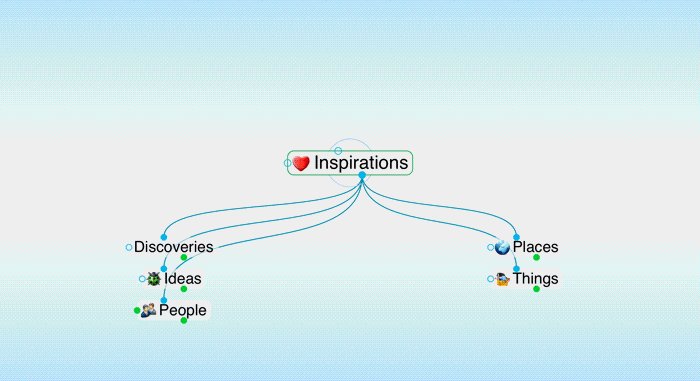
- The node could also animate in a similar way that the application TheBrain does it:

During our last meeting, Adam and I discussed how interactivity could apply both to how the audio snippets are collected from participants, and how audience members of the finalized thesis project would experience the installation and access snippets.
For this prototype, I focused more on the former: collecting audio snippets from participants. For this prototype, I used Logseq, but my journey into node-based second brain applications started with TheBrain.
How I Found TheBrain (or How TheBrain Found Me)
I discovered TheBrain in a pretty interesting way. The summer semester of my grad program was marked by a lot of prototyping, presentations, and seemingly endless rounds of feedback. I soon found myself drowning in all of the scattered suggestions and snippets of ideas. One suggestion from a CFC mentor was tucked way in a word document titled after the lecture date and filed in the CFC folder of the Summer 2021 folder of the Courses folder of my Master's folder of the School folder, et ainsi de suite. Meanwhile, a suggestion by my primary advisor that could be connected to that CFC mentor's note was hidden away in my notebook where I also took work notes. How could I meaningfully connect these disparate thoughts, suggestions, references and ideas without copy pasting everything in a giant, endless Word doc???
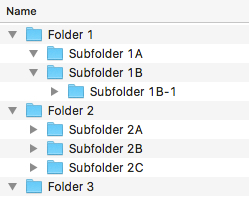
The limits of the traditional directory tree / hierarchy system folder structure were quickly becoming apparent.

The solution to my problem, I believed, lied in the list of Zotero integrations and plugins. "Surely, there must be an application that can create links between bibliographic references, tags, and ideas," I thought. I wasn't sure what exactly I was looking for, but I dutifully clicked through each interesting-sounding plugin and read through what the plugin did.
That's how I found TheBrain. After perusing their site, I instantly knew, I just knew that this was it!! It was like mind-mapping, but better. It made links to ideas in an organic, non-linear (albeit, still somewhat hierarchical) manner.
I instantly downloaded the app and started transcribing my notes from meetings with my primary advisor, and making links to different files, ideas, concepts, keywords, artworks, you name it! TheBrain's graphical interface (aka: the way it zooms in and out of nodes as you click on them) was what I had initially envisioned for the Interactive Documentary project. It also gave me some ideas for my current thesis project, as evidenced by "Interactive Way 3". Since my thesis seeks to explore collective memory and a "digitized diaspora", an application like this made a lot of sense!
Dumping TheBrain
TheBrain's own limits, however, became apparent once my free trial expired. At times, the app refused to open, sending me into a panic — until I realized that it was hiding below all my apps and prompting me to upgrade. The free-not-trial version was unbearable to use: I was no longer able to embed and make references to files on my PC — an essential feature that allowed to keep files in their respective folders as opposed to copy pasting. I get it though: TheBrain is a proprietary application that needs to turn a profit, amirite???
So what did I do???
Well, I did what I do best: I looked for a free, open-source version of the app!!
A Look at Other Second Brain Apps
After much Googling, I found out that TheBrain belonged to a constellation of applications that I'm loosely referring to as "Second Brain Apps". These apps serve as personal wikis, personal knowledge bases, memory banks, digital diaries, note-taking apps, mind maps, etc. and include a cornucopia of features. I've tried things like Notion and OneNote (which are sometimes mentioned in recommendation posts), but TheBrain hits different. It can visualize backlinks as a graph map!!!
One of its major competitors, I learned, was Roam Research. Roam is also proprietary and has no free tier, so it was a no for me. That said, through Roam, I was able to find some solid competitors. Though there are more, here are the ones that piqued my interest:
- TiddlyRoam, from the Queen of open source wikis, TiddlyWiki
- Foam, which is built on top of Visual Studio Code
- Obsidian, which has a built-in audio recorder (interesting implications for audio gathering!!!) but is unfortunately not open source
- Athens Research
Logseq was the answer after all...
The alternative that stole my heart, though, is Logseq. Describing itself as a 'digital knowledge garden', Logseq is and still appears to be a solid free and open-source alternative to TheBrain, and even has features that TheBrain lacks. Although Logseq doesn't have the fancy node zoom animation, it does allow to embed PDFs, PDF annotations, videos, YouTube timestamps, pictures, HTML pages, and audio files (both on the PC and hosted online). It also has a solid Zotero integration (funnily enough, Logseq was listed in the Zotero plugin page, but I somehow missed it??)!!!
Logseq works both for my thesis planning, and for the thesis project prototyping itself.
Speaking of which...
The Prototype
Quick Video Explanation
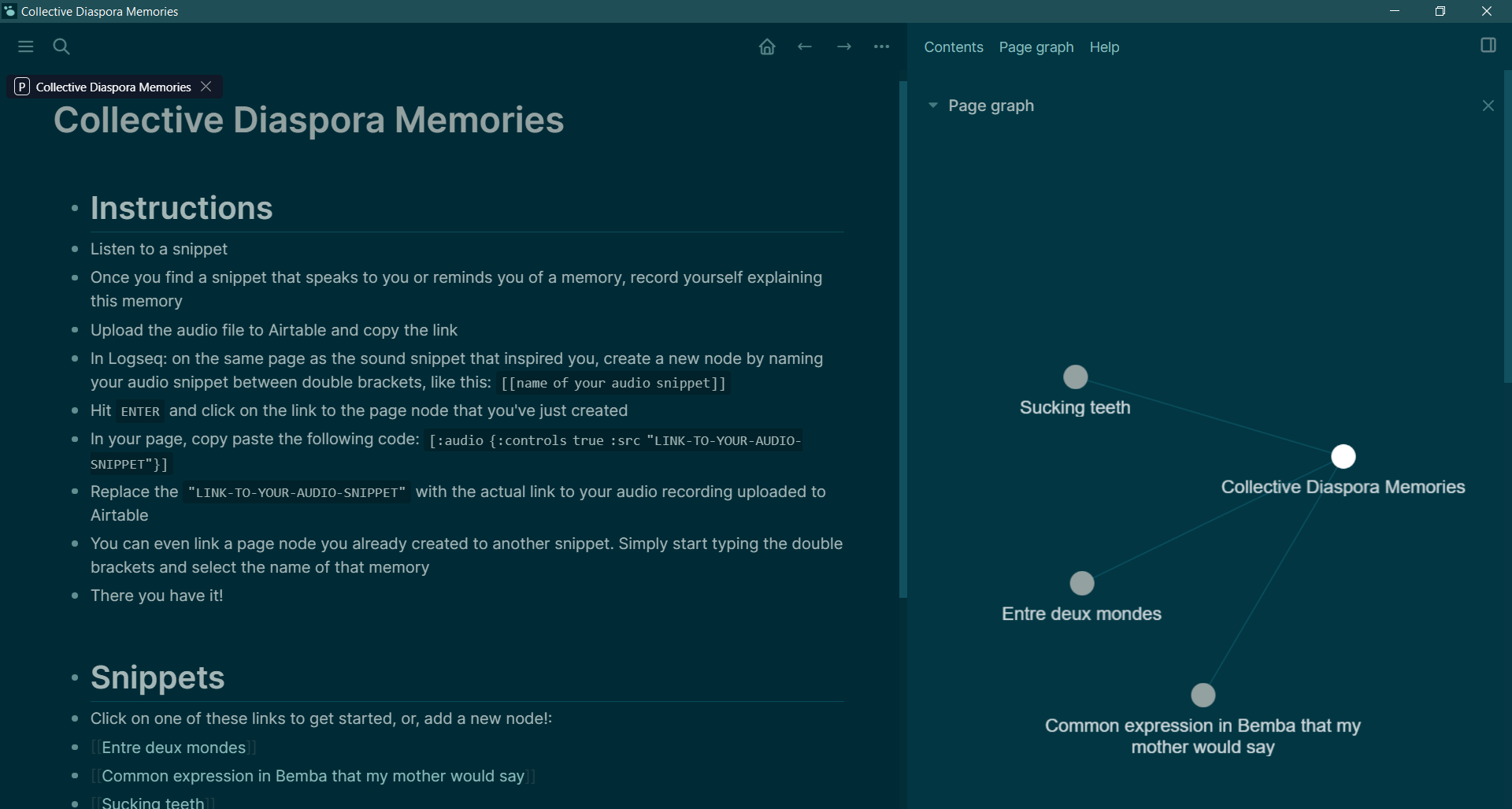
I've embedded a quick video above which outlines how I envisioned using (or perhaps playfully misusing, à la Experiences & Interfaces) Logseq to collect audio recordings in an asynchronous way.
Sharing the Brain
The participants and I would have to be connected to the same Logseq "brain" folder using a cloud drive of some sort. Luckily, Logseq "brains" can be opened from anywhere via Logseq's site demo or desktop app, so long as you have access to the folder, which simply consist of Markdown (.md) files, extensible data notation (.edn) files, and a cascading style sheet (.css). That said, I don't know how this setup would fare via a cloud drive with multiple users...
Using Airtable to host audio snippets
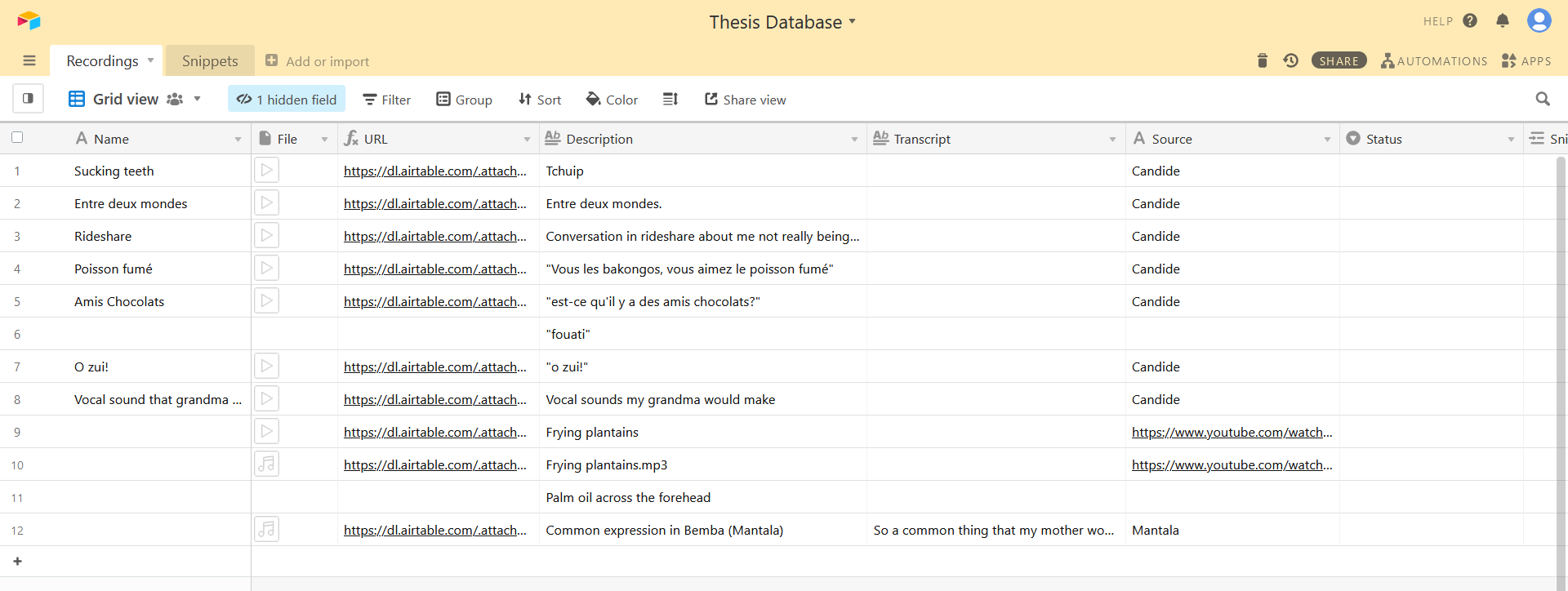
In terms of sharing the audio recordings, what I propose is for everyone to have their own Airtable database. Although Airtable isn't open source, it does allow you to upload files of all kinds, and with some formula field type manœveuring, users are able to get a link to the stored file on Airtable's databases:

Using this link, participants can create a new page in Logseq using [[double brackets]], the following code snippet...
[:audio {:controls true :src "LINK-TO-AUDIO"}]... and add the link to their own snippet stored on Airtable.
Nodes, Networks
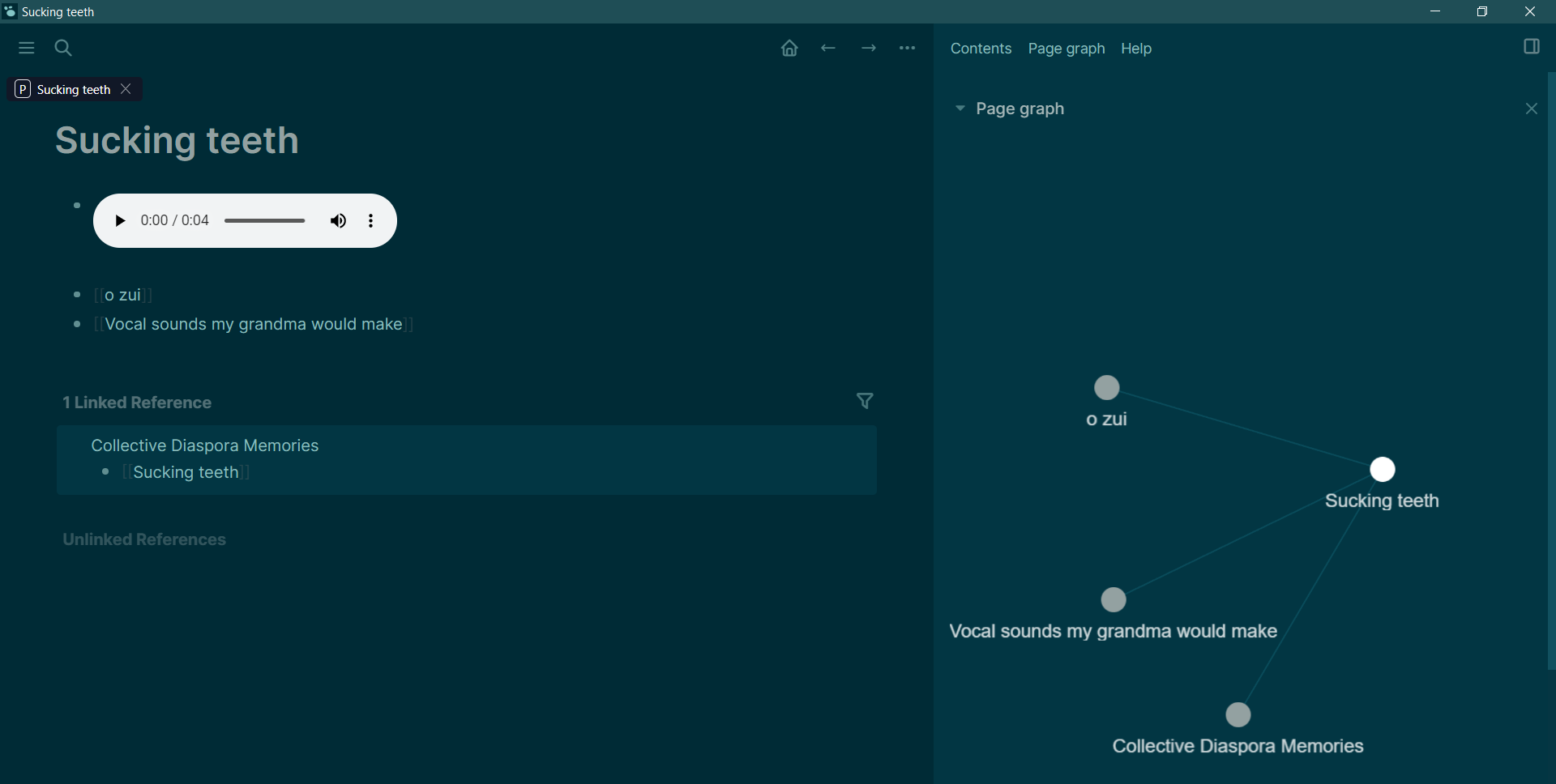
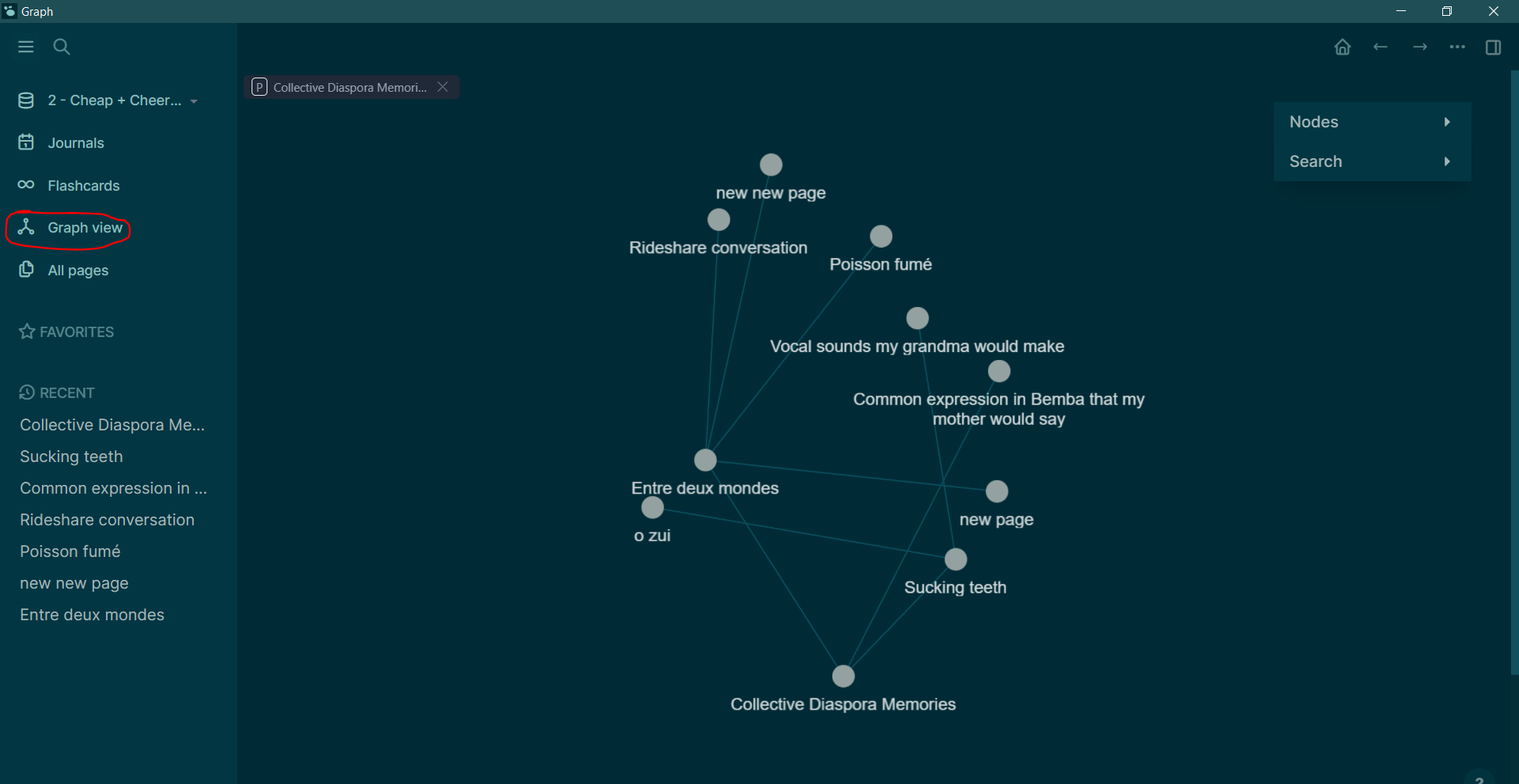
On each page, participants can view the immediate connection between that snippet by looking at the page graph, which can be accessed via the right panel:

The overarching graph map (which shows all the nodes in the "brain's" network) can be accessed via the left menu panel:

Pushing this further: Online Publishing
Using Logseq Publish, it seems to be possible to export a Logseq "brain" as a static website. This is exciting to hear and opens up the possibility of sharing the project (and most importantly, it's network graph!) without having to send all the "brain files" or sharing the cloud drive. Generating static HTML + CSS also allows for further expansion (ie: changing the look of the audio player with 3rd party libraries, animating the nodes, etc.).
Although the demo linked to on the Github repo looks quite different from the video demo I've embedded above (namely because of the lack of a page graph), I've tested it myself and was able to essentially generate a self-hosted version of Logseq complete with all the snippets.
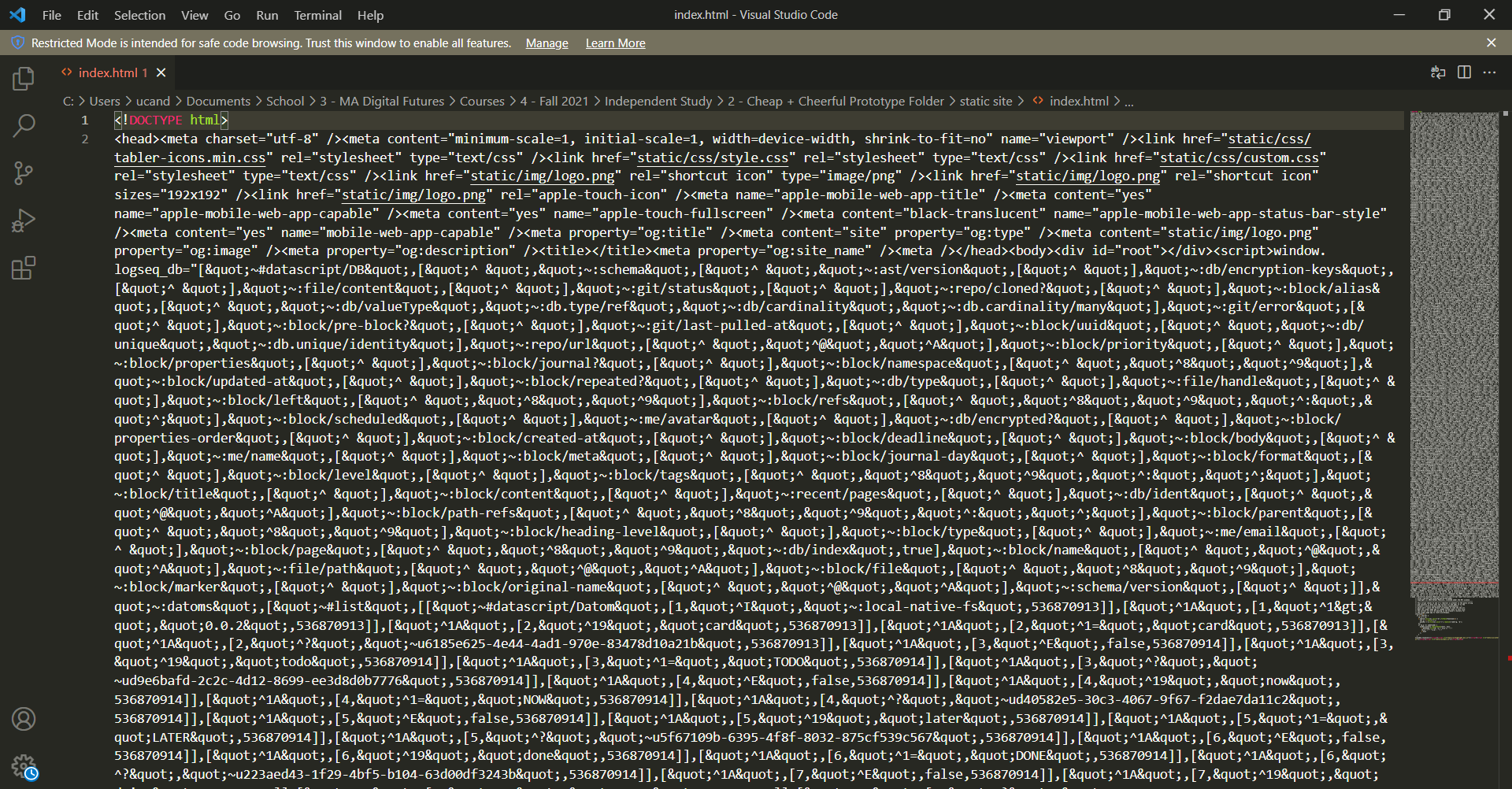
That said, I'm not really sure how each page is being served. I was expecting an HTML page for each Markdown page, but I'm only finding an index.html, 404.html, and a bunch of css and js files.... I opened the index.html in VS Code, and I'm assuming that all the pages were compressed into this non-human-readable mush:

If I'm intent on pursuing Logseq as an option for my thesis project, this will require further investigation.
Next Up
As Adam, my independent study supervisor, asked: well... now what?
Well... I definitely want to test out some of the other ideas from my previous blog post, namely having a voice interface / browser-based speech-to-text interface, or recording gestures with a retrieval engine. Adam suggested starting with a button, then replacing it with a human interaction via ML5 PoseNet. Since ML5 works with a webcam, it could be run on a Chromebook or something like that (Chromestick, Chromebit + webcam). Once that's happened, then it's making sure sensors & apparatus works.
- Feel what?
- Do what?
- Where do those conditions exist?
- How much of it do I create?
- Africa internet riches plundered
- The Great $50M African IP Address Heist
- Google to invest $1 billion in Africa over five years
- Why I’ll never create modules for VCV Rack anymore—and what I’ll make instead
- Software Studies
- Psychology of Programming Interest Group (PPIG)
- Tracing a Paradigm for Externalization: Avatars and the GPII Nexus
- Escaping the prison of style
Anyway, thanks for reading! You can check out Part 2, where I discuss my visit to Ignacio Gatica's Stones Above Diamonds at Cooper Cole, here!
Comments